Third-party controls integration
Flexible TreeView uses different controls like text or number editors, scroll bars, etc., to display or edit data. These controls might look different from those used in your application or the selected treeview theme.
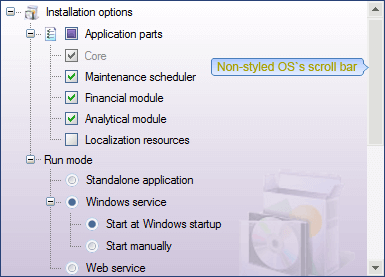
For example, the operation system's native scroll bar is used by default in the treeview, and its appearance might differ from the treeview's selected theme.

To address this issue, Flexible TreeView allows you to change any edit control used to edit data or the scroll bar in the treeview.
Edit controls replacement#
Edit controls are used to edit different types of data in the treeview. You can replace each edit control either globally for all treeviews or for a particular treeview. All edit controls are grouped together in an editor repository.
To replace edit controls globally for all treeviews, use one of the following editor repository properties:
-
ThemeManager.ActiveManager.EditorRepository - override edit controls for all treeviews that use the globally selected theme specified in the ThemeManager.ActiveManager property.
Flexible TreeView has the System and Office2007 Blue built-in themes. You can replace edit controls personally for these themes by using the ThemeManager.SystemThemeManager.EditorRepository and ThemeManager.Office2007BlueThemeManager.EditorRepository properties respectively.
-
TreeView.ThemeManager.EditorRepository - override edit controls for the treeview's personally selected theme.
Warning
Your changes will affect all treeviews with the same theme manager.
All the above editor repository changes will affect all treeviews that use the same theme manager. The other possibility is to change edit controls for one particular treeview. To do that use the EditorRepository treeview property.
The editor repository groups all the edit controls used to edit data in the treeview. To override an edit control that edits one particular data type, use one of the following EditorRepository properties:
- EditorRepository.ComboBoxEditor - an edit control used to edit an array of items using a combo box control. The default implementation is an instance of ComboBoxEditorControl class.
- EditorRepository.TextBoxEditor - an edit control used to edit a text value using a text box control. The default implementation is an instance of TextBoxEditorControl class.
- EditorRepository.NumericEditor - an edit control used to edit a numeric value using a date/time edit control. The default implementation is an instance of NumericEditorControl class.
- EditorRepository.DateTimeEditor - an edit control used to edit a date and time value using a date/time edit control. The default implementation is an instance of DateTimeEditorControl class.
Here's an example of how to replace the edit controls:
// replace the text editor for one treeview.
tree.EditorRepository.TextBoxEditor = new CustomTextBoxEditorControl();
// replace the text editor for all treeviews that use the same global theme.
ThemeManager.ActiveManager.EditorRepository.TextBoxEditor = new CustomTextBoxEditorControl();
// replace the text editor for all treeviews that share the same theme.
ThemeManagerOffice2007Blue themeManager = new ThemeManagerOffice2007Blue();
themeManager.EditorRepository.TextBoxEditor = new CustomTextBoxEditorControl();
tree.ThemeManager = themeManager;
secondTree.ThemeManager = themeManager;
' replace the text editor for one treeview.
tree.EditorRepository.TextBoxEditor = New CustomTextBoxEditorControl()
' replace the text editor for all treeviews that use the same global theme.
ThemeManager.ActiveManager.EditorRepository.TextBoxEditor = New CustomTextBoxEditorControl()
' replace the text editor for all treeviews that share the same theme.
Dim themeManager As New ThemeManagerOffice2007Blue()
themeManager.EditorRepository.TextBoxEditor = New CustomTextBoxEditorControl()
tree.ThemeManager = themeManager
secondTree.ThemeManager = themeManager
Custom edit controls#
Instead of using built-in edit controls, you can implement your own edit control to use in the treeview. To do this, you need to implement one of the following interfaces depending on the data type that you want to edit with this edit control:
- IComboBoxEditorControl - allows editing an array of items with a combo box control. The basic implementation is the ComboBoxEditorControl class.
- ITextBoxEditorControl - allows editing a text value with a text box control. The basic implementation is the TextBoxEditorControl class.
- INumericEditorControl - allows editing a numeric value using a spin control. The basic implementation is the NumericEditorControl class.
- IDateTimeEditorControl - allows editing a date and time value using a datetime edit control. The basic implementation is the DateTimeEditorControl class.
When you're done with the custom edit control implementation, you can install it in the Flexible TreeView editor repository as shown below. This sample assumes that an ITextBoxEditorControl interface implementation was created:
Scroll bars replacement#
By default, Flexible TreeView uses the standard operating system's scroll bar control. If your application has a non-standard look, Flexible TreeView allows you to replace the scroll bar control by using the VertScrollBar and HorzScrollBar treeview properties.
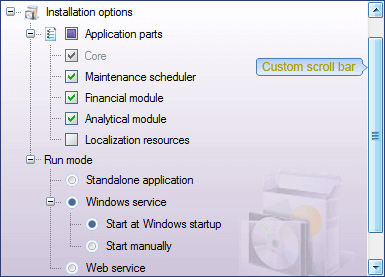
The treeview with a custom scroll bar:

To create a custom scroll bar, the IScrollBarControl interface should be implemented, and its instance should be passed to either VertScrollBar or HorzScrollBar treeview properties.