Selection
Flexible TreeView supports both single and multiple nodes selection modes by changing the Options.Selection.SelectionMode treeview property. Available modes:
- Single - allows to select only one node.
- Multi - allows to select multiple nodes.
-
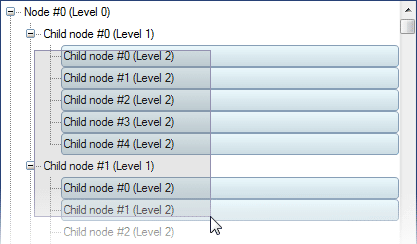
MultiSameParent - allows to select many child nodes within the same parent node only. Applies only to the selection by mouse; programmatically any nodes can be selected. The parent node would be a parent of the first clicked node.

-
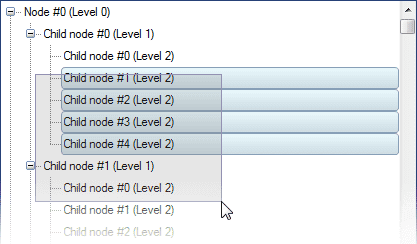
MultiSameLevel - Allows to select many nodes at one level only. Applies only to the selection by mouse; programmatically any nodes can be selected.

Select nodes by mouse#
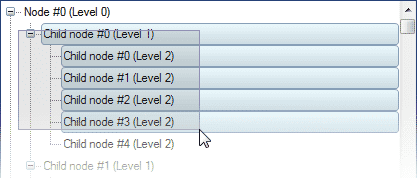
Flexible TreeView allows you to select many nodes by clicking the mouse on empty space and moving over the desired nodes. To do that, enable the Options.Selection.AllowMultiSelectByMouse treeview property.

Validate nodes selection#
Flexible TreeView allows you to validate which node can be selected. To do that, enable the Options.Selection.ValidateNodeSelection treeview property and subscribe to the SelectionChanging treeview event where you can cancel selection of any node.
If the treeview has one selected node, and the mouse is clicked on this node with the Control key pressed, Flexible TreeView allows you to define whether this node will be unselected or remain selected (so at least one node will be selected). The Options.Selection.AllowEmptySelection treeview property controls this behavior.
If a treeview with selected nodes loses focus, Flexible TreeView allows you to temporarily hide the fact that it has any selected nodes. To do that, enable the Options.Selection.HideSelection treeview property.
Note
The Options.Selection.HideSelection property is enabled by default.
When you select a node, Flexible TreeView allows you to define how the selected node will be highlighted by using the Options.Selection.HighlightMode treeview property.
Available highlight modes:
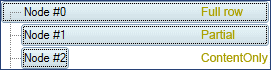
- FullRow - highlights the entire node row.
- Partial - highlights the entire node row behind the plus-minus sign.
-
ContentOnly - highlights all except non-interactive node controls like NodeImage, etc.

Hover style#
It's very important to provide data to the end-user in a clear and understandable view. Flexible TreeView allows you to greatly improve the treeview look and feel by using different node styles when the mouse hovers over the node by using the Options.Selection.HoverStyle treeview property.
Available styles:
- None - do not change the appearance of a node under mouse cursor.
- Standard - highlights the node like the standard treeview and uses the defined in the Options.Selection.HighlightMode treeview property highlight style.
- SoftSelect - state-of-the-art feature which allows you to view additional node content when you mouse hover over a node, without selecting a node, which appreciably speeds up data viewing;
This mode allows you to not overload the treeview with information, to be intuitive and understandable, while at the same time to provide more information on the selected node. To enable this mode, the treeview should contain at least one expandable node control (NodeExpandableTextBox, etc.) with enabled AutoExpand property.
Node selection states#
Every node can be in one of these selection states:
- Not selected - node isn't selected.
- Hot - node isn't selected, but it is under the mouse cursor.
- Soft selected - node isn't selected, but it is under the mouse cursor and soft selection mode is enabled. Node is displayed as selected and may change appearance.
- Selected - node is selected.
- Focused - node is selected and has input focus.
Hot node#
Hot node is a node that is under the mouse cursor. Flexible TreeView allows you to monitor a node that is under the mouse cursor by using the HotNode treeview property. When hot node has changed, the treeview raises the HotNodeChanged event.
Selected node#
Flexible TreeView can have one or many selected nodes (when multi selection is enabled) and provides these properties and events to control and monitor node selection:
- SelectedNode - either a focused or, if there is no focused, first selected node. If you change this property, the treeview will deselect all selected nodes, and then select and focus the specified node.
- SelectedNodes - enumerates all selected nodes in the treeview.
- SelectedNodesList - returns a list of all selected nodes in the treeview.
- SelectedNodesCount - returns count of all selected nodes in the treeview.
When the selected node changes treeview raises the following events:
- SelectionChanging - raises just before the selection changes where you can cancel it by enabling the Cancel property.
- SelectionChanged - raises after the selection has changed.
Focused node#
Flexible TreeView may have only one focused node, which it stores in the FocusedNode property. All default operations like data edit by shortcut will be executed on this node. When the focused node is changed, the treeview raises the FocusedNodeChanged event. For a focused node, the treeview displays the focus rectangle. You can hide it by disabling the Options.Selection.ShowFocusRectangle treeview property.
Select nodes programmatically#
To select a node in the treeview, use one of these methods:
- Node.Select - selects a selectable (Selectable = true) node.
- Node.Focus - selects and focus a selectable (Selectable = true) node.
- Treeview.SelectAll - selects all nodes in the treeview.
Additional API references#
- ThemeManager.SelectionRectCornerRadius - allows you to change the radius of the selected node highlighted rectangle.