Events
Flexible TreeView contains many events to notify you of any change inside the treeview or any of its parts.
Own events tab#
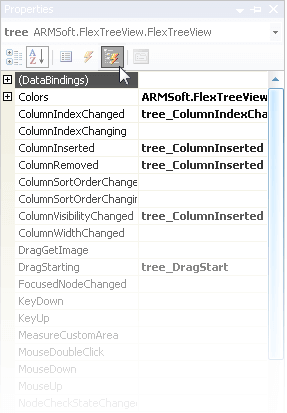
For easy access to treeview events in design-time, Flexible TreeView has a separate tab with its own events list near the standard events tab.

Two-step actions#
Flexible TreeView allows you to flexibly control the treeview's behavior by using two-step actions. For each action, there will be two events raised, before and after execution of the action. To identify the current step in the event handler, use the IsBeforeAction property of the passed event argument. IsBeforeAction is enabled (first step) if this event is raised before executing an action and disabled (second step) if the event is raised after an action. On the first step, you can cancel execution of that action by enabling the Cancel event parameter's property.
Tip
Every action will generate two events, but if you need just to execute a code and don't need those two-steps, do it when the IsBeforeAction property is disabled (second step).
Replace treeview's default behavior#
Flexible TreeView allows you to override default behavior for almost all actions like selected node changes, etc. To do that, you need to handle the appropriate event that is raised to notify you of those changes, set the Cancel property to the True value, and execute your own code. Cancellation is supported for both single and two-step actions. For two-step actions, execute your code only when the IsBeforeAction property is enabled (second step).
Example
// Replace the two-step action's default behavior.
void tree_MouseDown(FlexibleTreeView treeview, MouseActionArgs args)
{
// replace the mouse down event logic.
if (args.IsBeforeAction && args.Node.Text == "Some node")
{
// execute your custom code here…
// skip the default behavior. Note that the second event wouldn't be raised.
args.Handled = true;
}
}
// Replace the one-step action's default behavior
void tree_SelectionChanging(FlexibleTreeView treeview, SelectionChangingEventArgs args)
{
// replace the node selection logic
if (args.Node.Text == "Some node")
{
// execute your custom code here…
// skip the default behavior
args.Cancel = true;
}
}
' Replace the two-step action's default behavior.
Private Sub tree_MouseDown(treeview As FlexibleTreeView, args As MouseActionArgs)
' replace the mouse down event logic.
If args.IsBeforeAction AndAlso args.Node.Text = "Some node" Then
' execute your custom code here…
' skip the default behavior. Note that the second event wouldn't be raised.
args.Handled = True
End If
End Sub
' Replace the one-step action's default behavior
Private Sub tree_SelectionChanging(treeview As FlexibleTreeView, args As SelectionChangingEventArgs)
' replace the node selection logic
If args.Node.Text = "Some node" Then
' execute your custom code here…
' skip the default behavior
args.Cancel = True
End If
End Sub
Close parent form from treeview event handler#
Flexible TreeView is not designed to close the parent form from a treeview event handler. If you still need to close the parent form from the treeview event handler, first, you need to remove the treeview control from the parent controls list and only then close the parent form, as shown below, when the parent form is closed by double click on a treeview node.