NodeColumnBackground
The NodeColumnBackground node control allows you to easily draw the node background with different colors that are stored in each node instance. To adjust custom background for a node, you need to add the property of type System.Drawing.Color (Nullable type is supported as well. See the note below) into the node class as shown below.
Note
The BackColor property in the example above is of Nullable<Color> type. If a nullable property is bound to the NodeColumnBackground node control and has null value, then node background will not be changed.
After that, you need to bind this new property to the NodeColumnBackground node control using standard technique - DataFieldName property:
That's it. Now, by changing the BackColor property of each node, you are able to control its background color, as shown in the example below.
class MyColorNode : Node
{
public Color? BackColor;
}
// Add node controls.
NodeTextBox tb = new NodeTextBox();
tb.AttachTo(tree);
NodeColumnBackground nodeBackColor = new NodeColumnBackground();
nodeBackColor.DataFieldName = "BackColor";
nodeBackColor.AttachTo(tree);
// Add nodes.
MyColorNode root = new MyColorNode();
root.Text = "Scheduled tasks";
root.AttachTo(tree);
MyColorNode child = new MyColorNode();
child.Text = "Buy milk";
child.BackColor = Color.YellowGreen;
child.AttachTo(root);
child = new MyColorNode();
child.Text = "Call Mary";
child.BackColor = Color.Red;
child.AttachTo(root);
child = new MyColorNode();
child.Text = "Read new book";
child.BackColor = null;
child.AttachTo(root);
Class MyColorNode
Inherits Node
Public Property BackColor As System.Nullable(Of Color)
End Class
' Add node controls.
Dim tb As New NodeTextBox()
tb.AttachTo(tree)
Dim nodeBackColor As New NodeColumnBackground()
nodeBackColor.DataFieldName = "BackColor"
nodeBackColor.AttachTo(tree)
' Add nodes.
Dim root As New MyColorNode()
root.Text = "Scheduled tasks"
root.AttachTo(tree)
Dim child As New MyColorNode()
child.Text = "Buy milk"
child.BackColor = Color.YellowGreen
child.AttachTo(root)
child = New MyColorNode()
child.Text = "Call Mary"
child.BackColor = Color.Red
child.AttachTo(root)
child = New MyColorNode()
child.Text = "Read new book"
child.BackColor = Nothing
child.AttachTo(root)
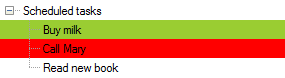
The above code produces the following treeview:

Gradient background#
NodeColumnBackground node control also allows you to display color gradients as the node background. To do that, add a property of type ColorGradient to the node class and when creating nodes, adjust gradients that you need to display under the node:
Example