DropDownColumnControl
Flexible TreeView provides the DropDownColumnControl column control, which consists of a dropdown button and allows you to pop up a context menu or custom content when the button is clicked.
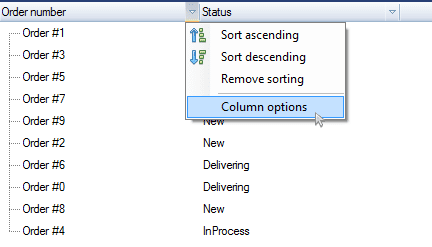
Below is an example of the DropDownColumnControl column control that displays the context menu when the button is clicked.

DropDownContent#
To specify what the DropDownColumnControl should show when the button is clicked, use the DropDownContent property. The DropDownColumnControl supports three types of values for the DropDownContent property:
- System.Windows.Forms.ContextMenuStrip - to pop up a context menu when the button is clicked.
- System.Windows.Forms.Control - to pop up a custom control when the button is clicked. You can provide any complex control to display.
- null - to do nothing but raise the ShowDropDown event, where appropriate actions can be taken in response to the button click.
Note
When the DropDownColumnControl is added in the Visual Studio Windows Forms designer, the DropDownContent property value should be set in code.
Align#
Each column control can be shown either on the left or right side of the column header. To set the column control alignment, use the Align property.
Width#
The DropDownColumnControl allows you to change the dropdown button's width. To do this, use the Width property.
Image#
By assigning the Image property, you can change or remove the dropdown button's icon.
ShowDropDownArrow#
By default, the DropDownColumnControl displays the dropdown arrow in the dropdown button. To hide the arrow, disable the ShowDropDownArrow property.
Close Popup#
If you are handling the button click manually, once all actions are completed, you can force the opened dropdown to close by calling the ClosePopup method.